このブログをご覧のみなさん、こんにちは。
Visual Studio Code は半角スペースやタブがデフォルトだと表示されないので、表示させる方法を調べてみたのでメモとして残しておきます。
半角スペースやタブの表示内容の変更方法
Visual Studio Code を起動させた状態で、左上の [Code]->[Preferences]->[User Settings] をクリックします。
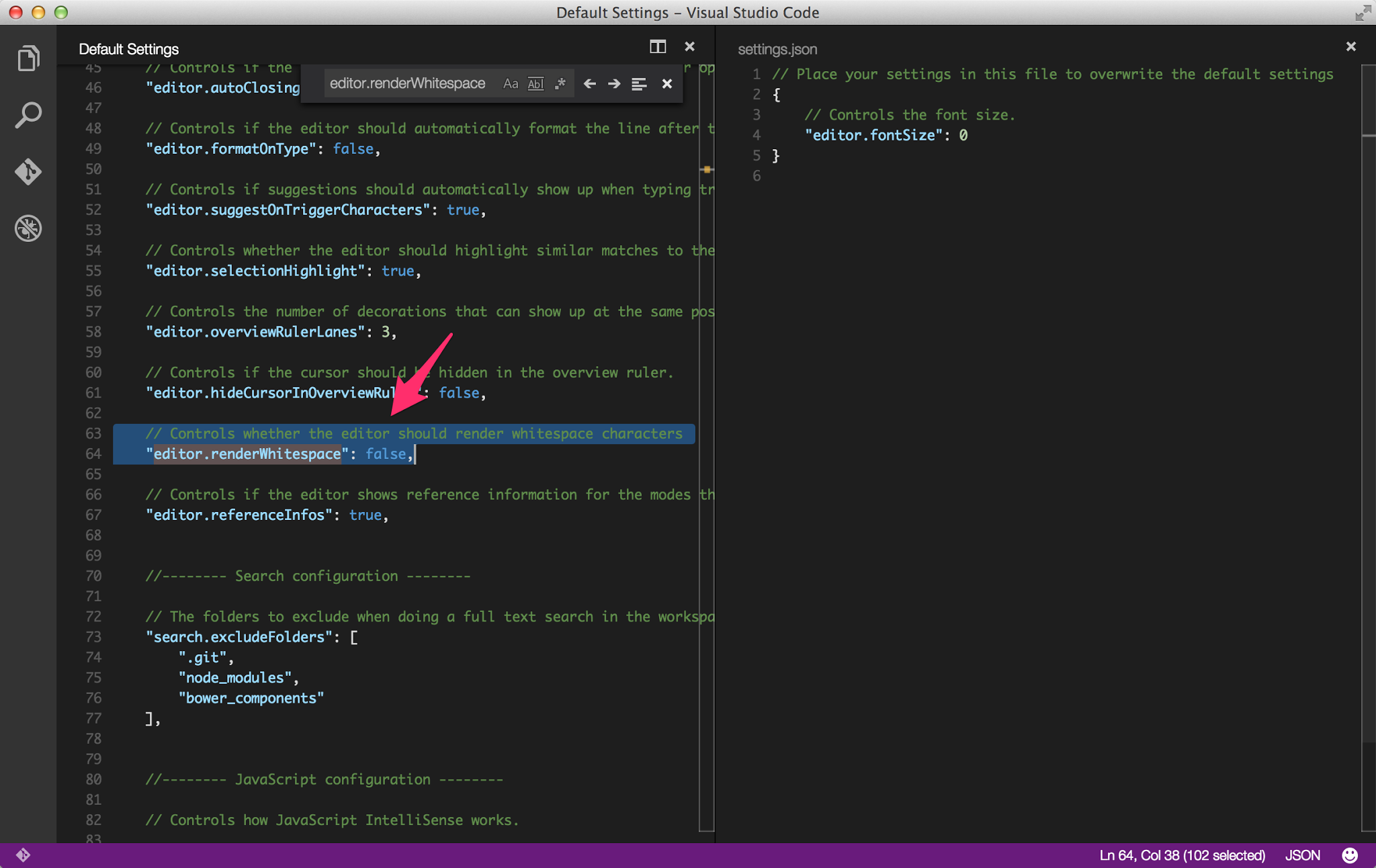
すると、左カラムに Default Settings、右カラムに settings.json というファイルが開きます。 Default Settings の64行目に editor.renderWhitespace と書かれています。

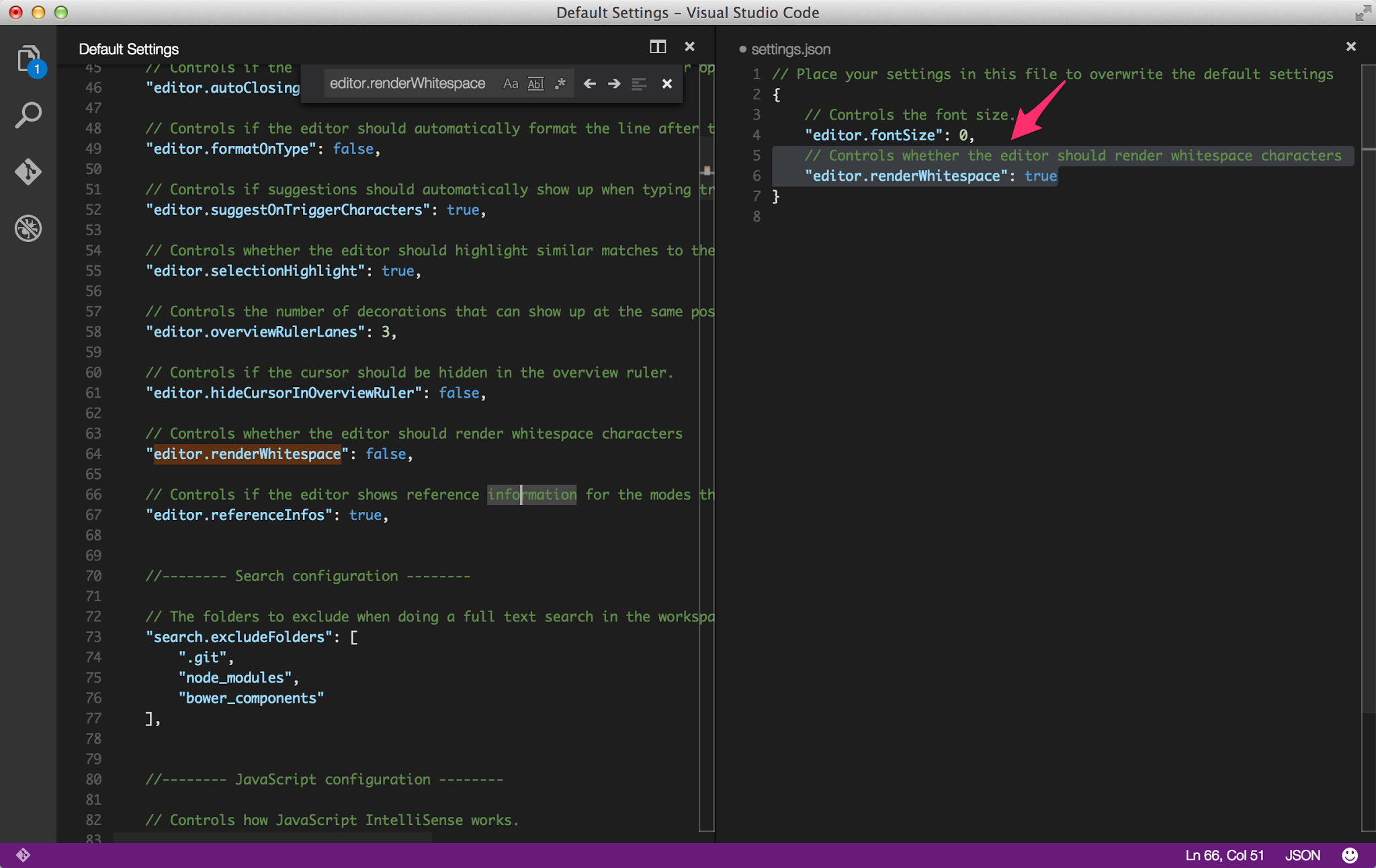
Change the settings.json
これを右カラムの settings.json にコピペし、 false から true に変更します。

Change the settings.json
この状態で保存すると、即座に半角スペースやタブが表示されるようになります。